Applications
Below is a list of complete applications tested in Cypress.
| Name | JS | Description |
|---|---|---|
| Kitchen Sink | Vanilla | Showcases every single Cypress command |
| TodoMVC | React | Compares the official TodoMVC Selenium tests to Cypress |
| Realworld | React | Full end-to-end tests for the gothinkster/realworld "Conduit" app |
| Angular-playground | Angular 11 | Full TypeScript project with code coverage |
Kitchen Sink
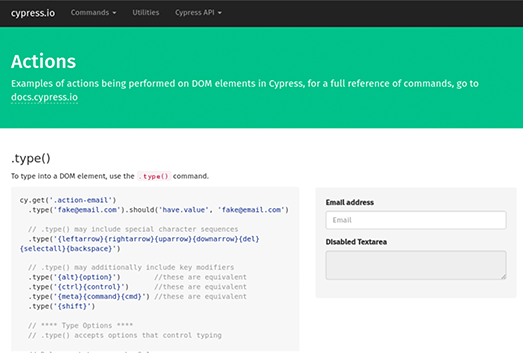
[https://github.com/cypress-io/cypress-example-kitchensink](https://github.com/cypress-io/cypress-example-kitchensink)This is an example app which is used to showcase every command available in Cypress.
- Query and traverse DOM elements using cy.get(), cy.find() and other commands.
- .type() into forms, .click() elements, .select() dropdowns, and other actions.
- Change the size of the viewport using cy.viewport().
- Navigate to other pages.
- cy.intercept() network requests, cy.wait() on responses, and stub response data using cy.fixture().
- Inspect and manipulate cookies and localStorage.

TodoMVC
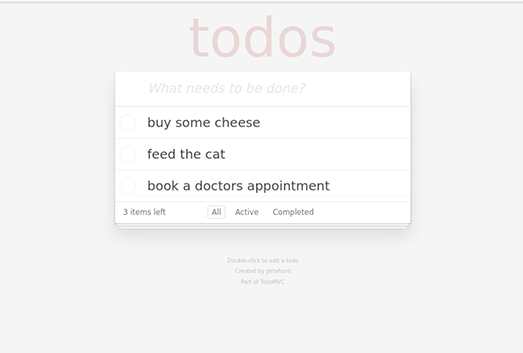
[https://github.com/cypress-io/cypress-example-todomvc](https://github.com/cypress-io/cypress-example-todomvc)This repo compares Cypress Tests to official TodoMVC Tests. This gives you a good comparison of writing and running tests in Cypress versus vanilla Selenium.
- Query and make assertions about DOM elements state.
- Type into an input using cy.type().
- Create a custom
cy.createTodo()command to run multiple cy commands. - Click and double click elements using cy.click() and cy.dblclick().

TodoMVC Redux
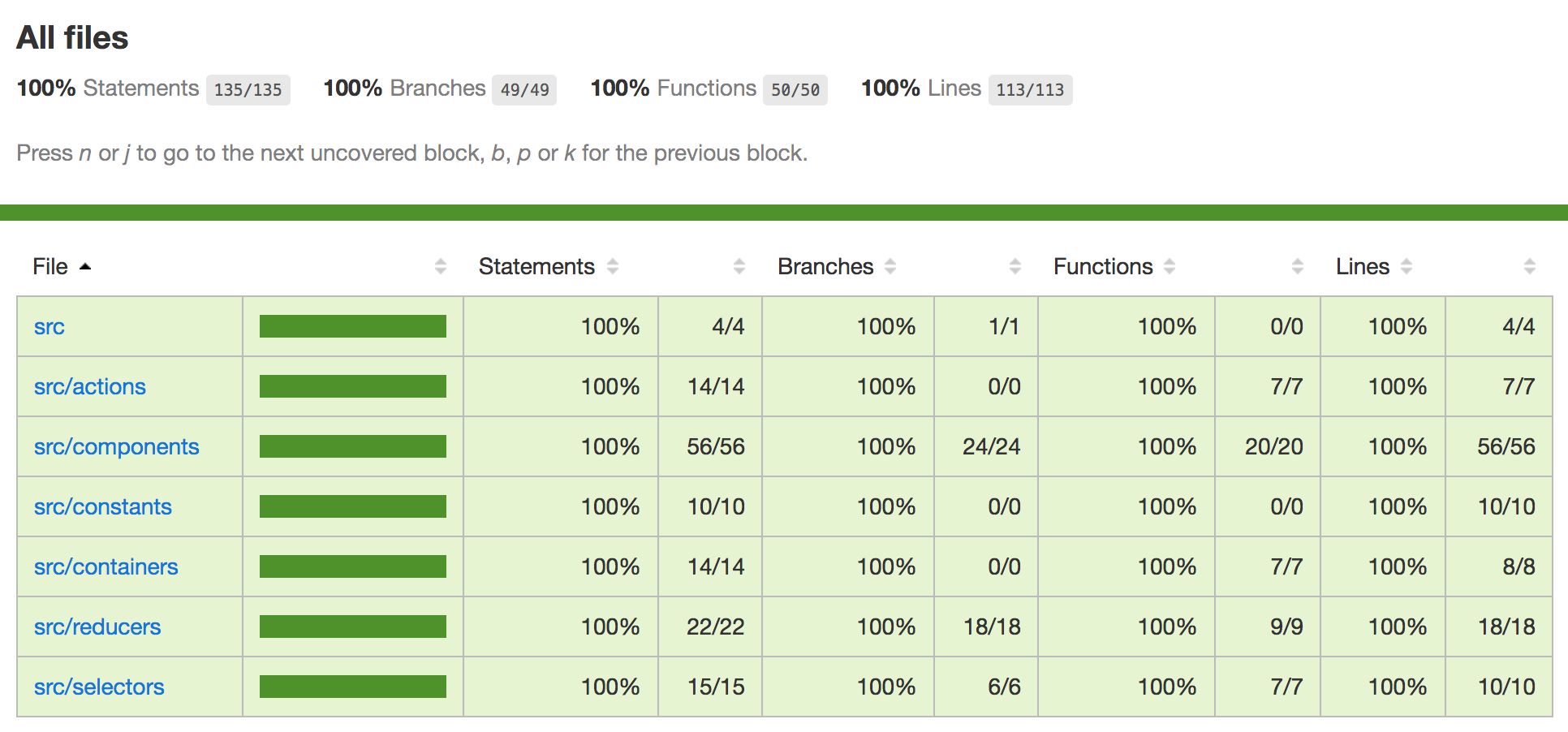
[https://github.com/cypress-io/cypress-example-todomvc-redux](https://github.com/cypress-io/cypress-example-todomvc-redux)A fork the official Redux TodoMVC example. Through a combination of end-to-end and unit tests shows how you can achieve 100% code coverage.
- Instrument and collect code coverage following the Cypress Code Coverage guide.

Realworld
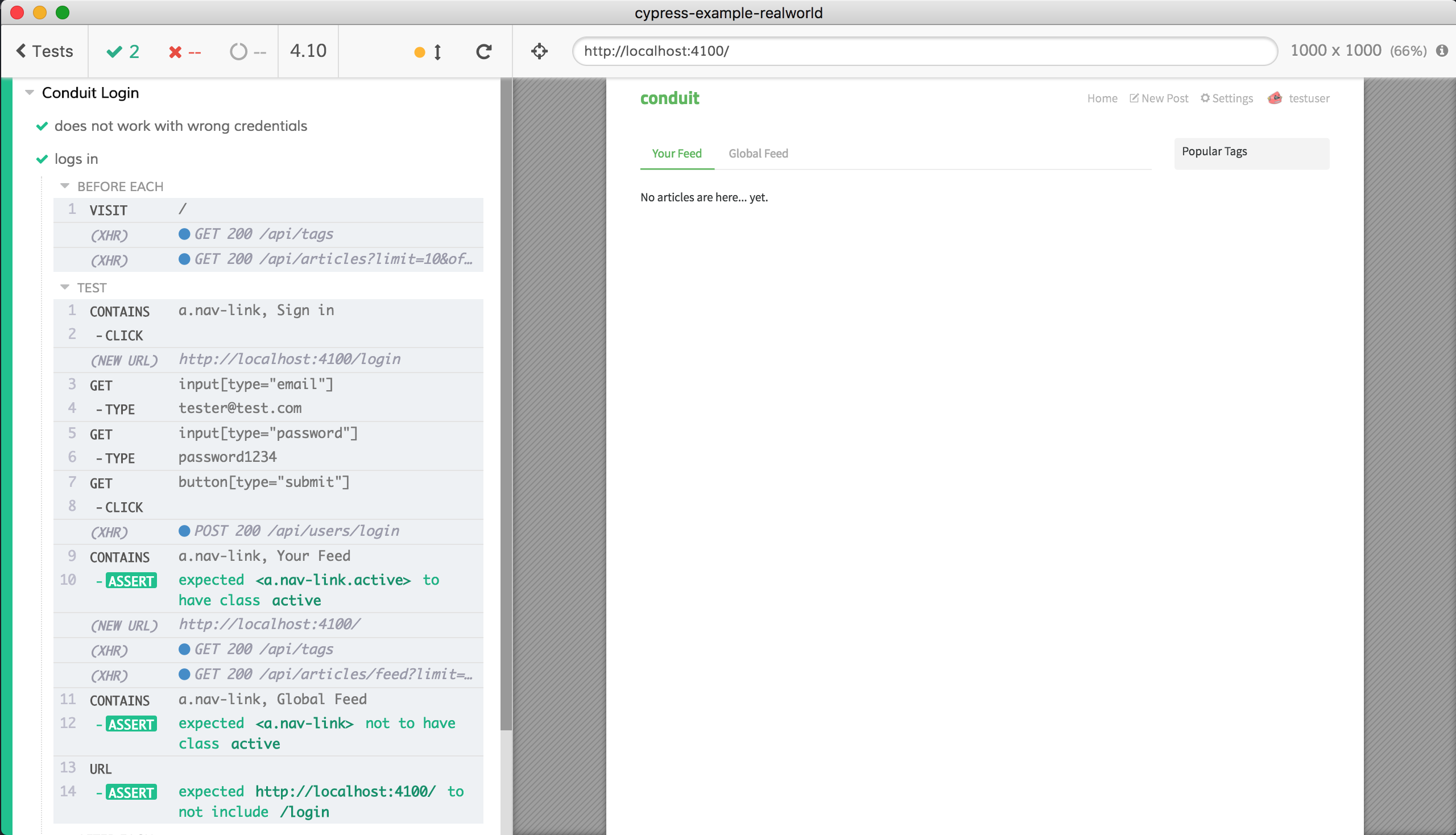
[https://github.com/cypress-io/cypress-example-realworld](https://github.com/cypress-io/cypress-example-realworld)Shows a full blogging application, "Conduit", with back end code and a database.
- Create a test user from tests by running database commands via the cy.task() command.
- Log in using cy.request() and then setting the
returned JWT token in
localStorage. - Test all aspects of writing blog posts, commenting, and marking favorite posts.
- Collect full stack code coverage using @cypress/code-coverage. Read the Cypress code coverage guide for more details.

Angular-playground
[https://github.com/muratkeremozcan/angular-playground](https://github.com/muratkeremozcan/angular-playground)A 3rd-party copy of Angular's Karma examples, enhanced for innovation activities, best practices and information sharing.
- 100% code and tests implemented in TypeScript
- CI setup using Cypress CircleCI Orb
- Combined coverage with Jest and Cypress via Cypress code coverage plugin
- linters and pre-commit hooks: Eslint, Prettier, Js-beautify, Husky
- recording test results on Cypress Dashboard
More examples
To find more Cypress examples, search GitHub for
topic:cypress-example.
If the number of results is overwhelming, limit yourself to the examples created
under Cypress organization
topic:cypress-example user:cypress-io,
or created by individual Cypress engineers, like
topic:cypress-example user:bahmutov.